Let's start right away by defining what a template is.
A template (or "theme") designates the graphic envelope of a website, independently of its content. These include, for example, the layout of the columns, the choice of colors, the structure of the various elements, iconography, typography, etc.
There are over 1600 templates for Joomla 4 today, so it's quite normal to be lost when it comes to choosing the right template for your Joomla Web site. This is even a question that comes up very regularly on social networks. Based on this observation, we've decided to write this guide which aims to help you identify all the steps necessary to choose the best template for your website.
How to choose a template in 2023?
Before rushing, it is important to ask yourself and wonder about a few key points that must be clarified:
1. What type of website do you want to create?
A template determines the structure of a site, ie how most of its functions will be displayed. The template also determines the majority (if not all) of the graphic elements: typography, iconography, styles, etc. Are you creating a simple one-page website or do you need multiple pages including galleries, blog and videos?
You should also keep your industry and niche in mind in order to choose the best template. A template created for photographers is unlikely to be suitable for an accounting business and vice versa.
2. What type of layout to choose for your template?
The layout and design will determine how the information will be structured when you create your website. In my experience, there are five key points to consider when choosing a template to create a website:
- The width of the page
- The header
- The navigation
- The location of the logo
- The User experience
The Width of the Page
Most templates today offer two types of width: full width (the site then occupies the entire width of the screen) and fixed width.
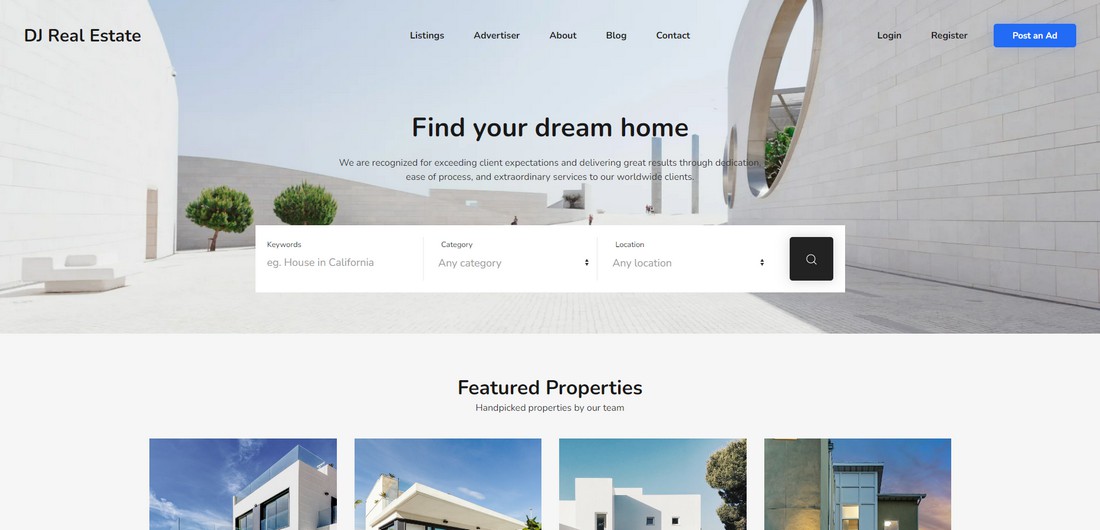
We speak of a full width design when, for example, the background image occupies the entire width of your device screen. Fullwidth layouts are very popular and work well for responsive design templates. Generally speaking, this allows more flexibility for content layout and therefore these templates are considered to be more creative and modern.
For example, the template DJ Real Estate have a beautiful full-width design (see how the header image spans the full width of the page) :

We speak of fixed width when the content of the website is displayed in a frame (this can be visible - or not - on the left and right sides of the screen). This type of layout is more suitable for professional websites because it is more traditional.
For example, the template Habernews is displayed with a fixed width.

The Header
The header is usually the first thing your visitors will see when they arrive at your website. There are many types of header layouts and it can range from a simple image for logo with main navigation to headers containing slideshows, videos, image with overlays of text, etc.
Choosing the type of header for your site is more of a goal-based decision more than a design decision. Your website header should communicate and convey the main message of your business/activity to your visitors. Your visitors should immediately identify your activity upon arriving at your website.
Using a captivating (quality) image to create an impactful visual experience is a choice that works well for businesses such as hotels, restaurants or spas.
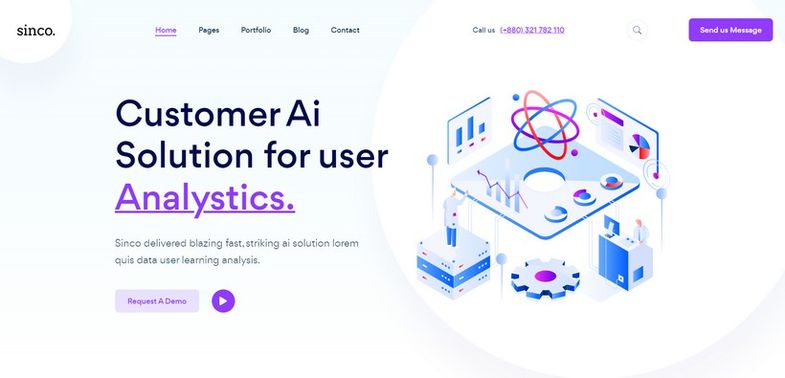
If, on the other hand, your type of business is difficult to explain with an image, it would be safer to opt for a header that incorporates an image with a text overlay. In this case, be sure to include your teaser text, supporting paragraph or tagline and a call-to-action button in the overlay.
Currently, it is clearly this type of reflection that must be carried out to know how to choose the template for your Web project with, for example, the template Sinco :

Likewise, if you need to showcase multiple products/services or cater to different audiences, using a header that incorporates a slideshow can be a great way to showcase what you offer in an organized way. The template DJ Commune displays a slideshow in its header that you can see in action by clicking on the image below :

Headers with a video can work just fine for small business sites as long as the video is done perfectly. Video can be a powerful marketing tool that gives your brand a more personal feel while explaining your business proposition in an engaging way.
The Navigation
The navigation menu is the primary tool that guides visitors through a website. Your navigation bar should be clean and simple, with an eye-pleasing background color. Your pages should be arranged in order of importance from left to right and should only include essential pages. Support pages can be added as sub-menu items rather than included in the main menu.
The position of your navigation bar is also important. A top horizontal navigation menu is a classic design that most internet users are used to today.
If your pages are very long, you should consider using a menu bar that is permanently attached to the top of the page, regardless of how long the page scrolls.
If your website is more graphic, using a vertical navigation bar could be particularly effective if your menu items have long titles or if you have lots of tabs.
Another option for graphical type websites is the horizontal navigation menu at the bottom of the page which focuses primarily on the content and thus eliminates all visual distractions. This type of menu also works great if the main purpose of your website includes a Call to Action such as an email signup or an online store.
The Location of the Logo
The placement of your logo says a lot about the purpose of your website. A logo that is placed on the same line as the main navigation is a preferred choice for companies that are more focused on their products and services and place less emphasis on their brand image (the logo is less of a priority). We rather find this type of presentation on the sites of companies that work in B2B.
A centered logo, ie it is displayed below or above the main navigation, is best reserved for companies that are focused on creating a brand identity. This is most commonly seen on designer websites and retail businesses.
The User Experience
Finally, when choosing your template, you should AB-SO-LU-TLY consider usability and user experience. Keeping the above mentioned points in mind, the template you are going to choose should not only have an attractive design, it should also meet all of your needs. More importantly, it should load quickly and natively include SEO optimization.
3. Features and Customization
Most modern templates allow some level of customization to fit your brand and style. Customization options range from selecting colors and fonts and adding your logo to adding multimedia content and creating custom layouts.
Keep in mind that customizing your website template should make it fit your needs without requiring a complete overhaul.
Templates usually offer many features that can be very niche-specific, such as including a booking form or a photo gallery with very specific features that can meet certain needs.
Take time to think about the features you really need and eliminate any templates that don't meet your needs.
4. Customer Support and Budget
Today, all templates claim to be simple to use and easy to update. Despite these commercial arguments, they must be supported by their developer who must offer his customers assistance in the event of a problem. Choose a template where the developer clearly states that they offer customer support via their website, email, or online chat so you can contact them quickly and efficiently.
In addition to this essential point, you should also check whether the developer:
- provides its customers with clear and accessible documentation online
- answers technical questions about this template, provides answers on how the template was designed, helps customers with their problems, etc.
- helps with any flaws in the template such as bugs and minor issues
- regularly offers updates to ensure continued compatibility and to avoid / fix possible security vulnerabilities.
Regarding the financial aspect, a professional quality template represents on average a budget of a few tens of euros (very rarely more than 50€). Unlike free templates, this includes customer support and updates. If you relate this cost to the duration of use of the template (several years, in general), you understand very quickly where and what is your interest.
Choosing the Best Template for Your Website
As we have seen in this article, choosing a Joomla template can really save you time (and therefore money) and unnecessary effort when creating your website. Choosing the right template for your site is going to depend on many factors, many of which have been covered in this article.
In summary, you should choose a template that has an attractive design, offers great usability and includes the majority of the features you need. This way, you can focus on growing your business with peace of mind.